SUI Design System
Improving the usability of the design system shared across SiteMinder products
Roles
- Systems Designer
- Product management (UI/UX, Figma migration)
- Developer handoff (HTML/CSS)
The Challenge
The Audit
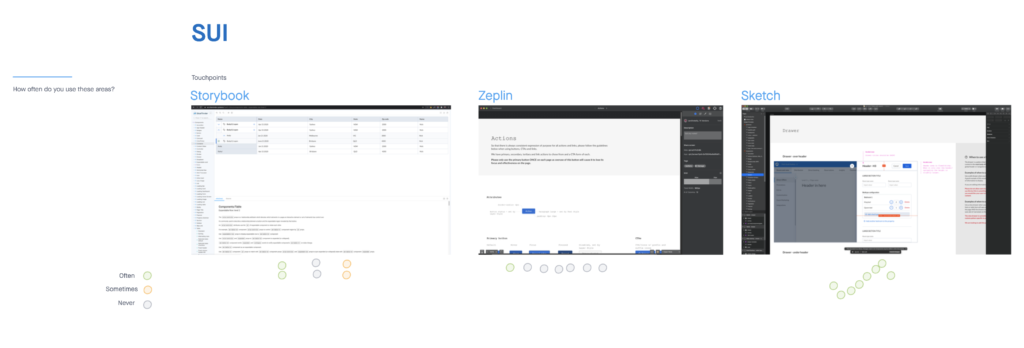
I ran retrospective sessions with the designers in order to identify the problems they were facing and what they wanted from the design system.
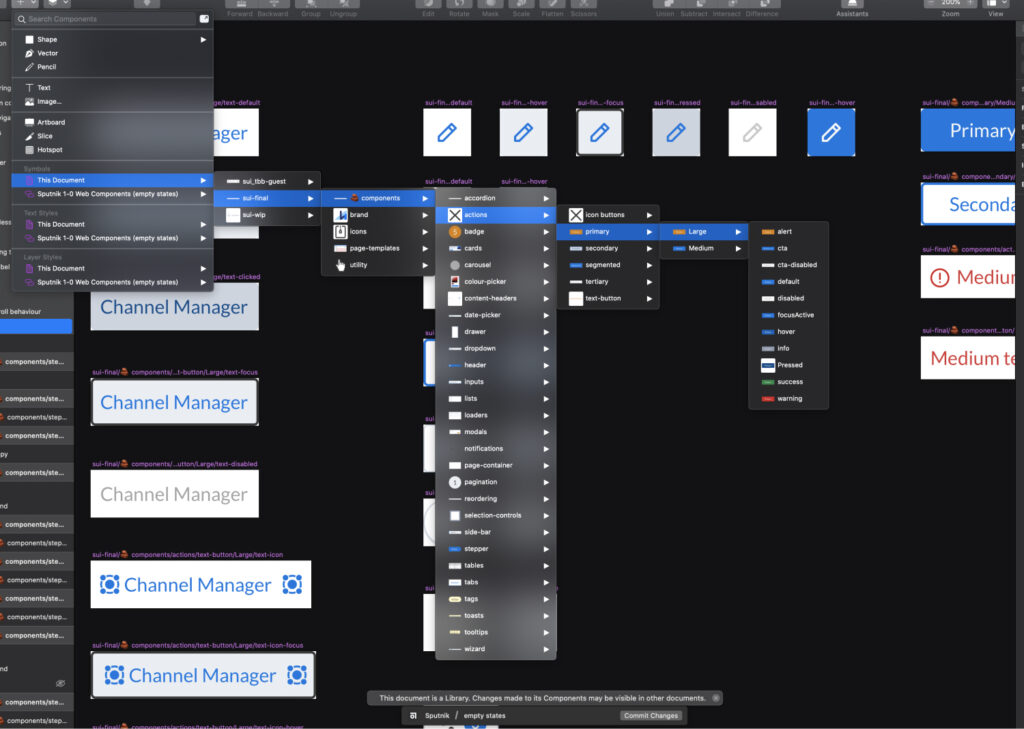
1. The existing symbol structure and software
It led to many separate but similar symbols and made it difficult for designers to locate choose the correct one to use in their designs.
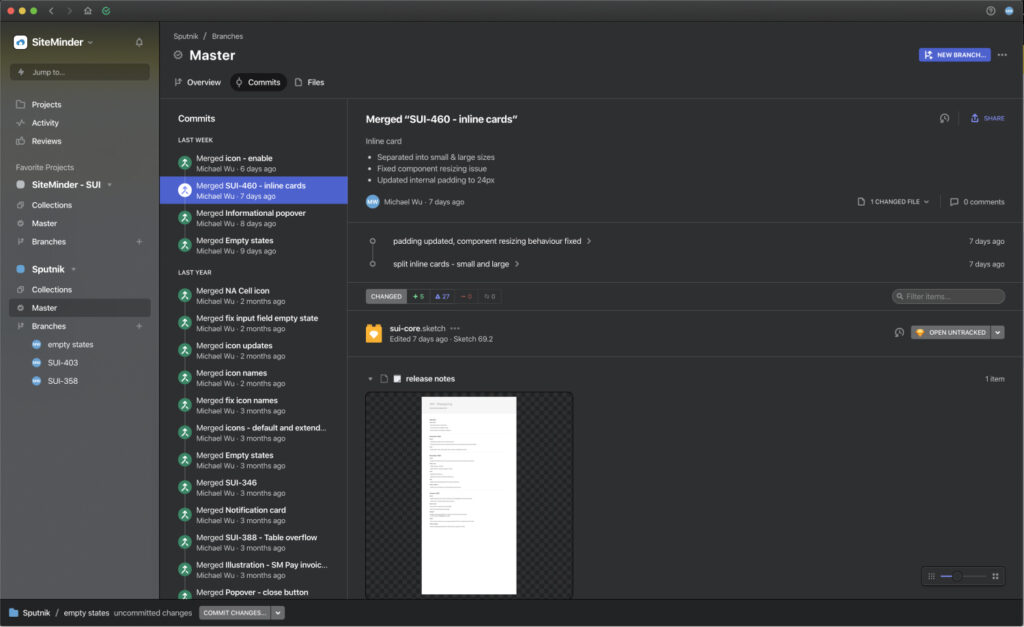
2. External version control application
We ran a git style version control for our design files. It took up a lot of system resources and slowed down the responsiveness of the files themselves. Worst of all when some designers tried to revert back to a previous commit, the application did not produce a workable file.
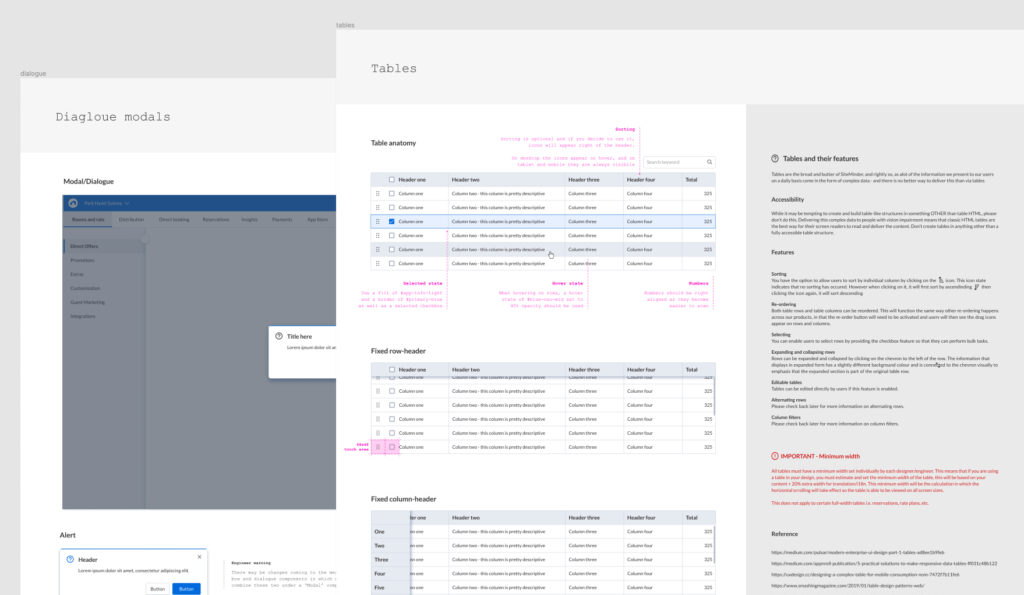
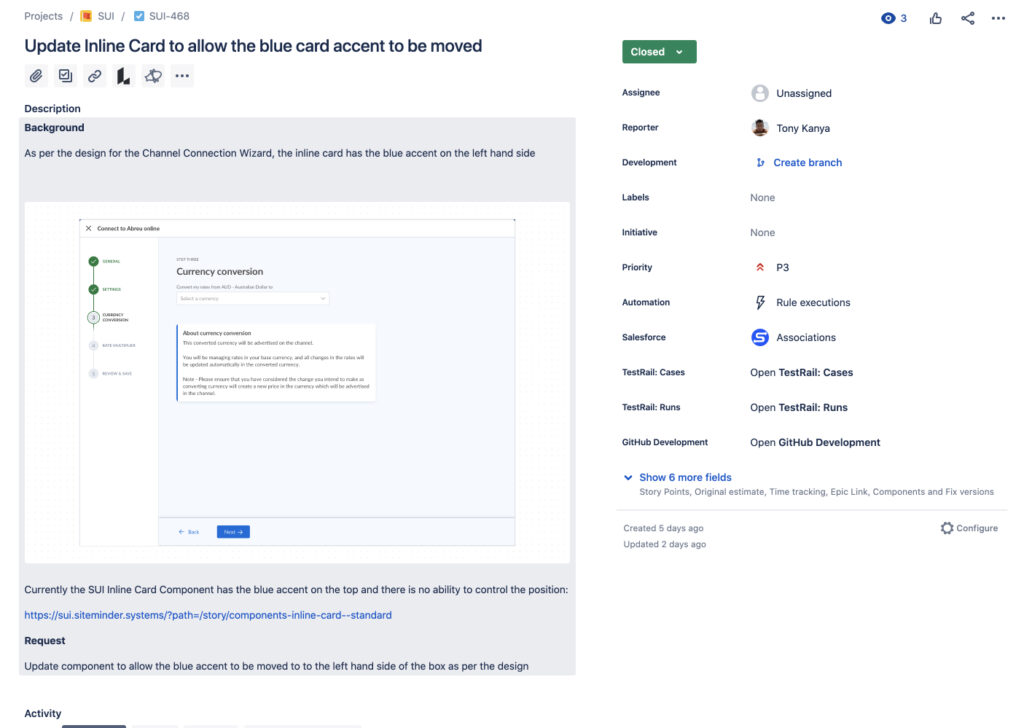
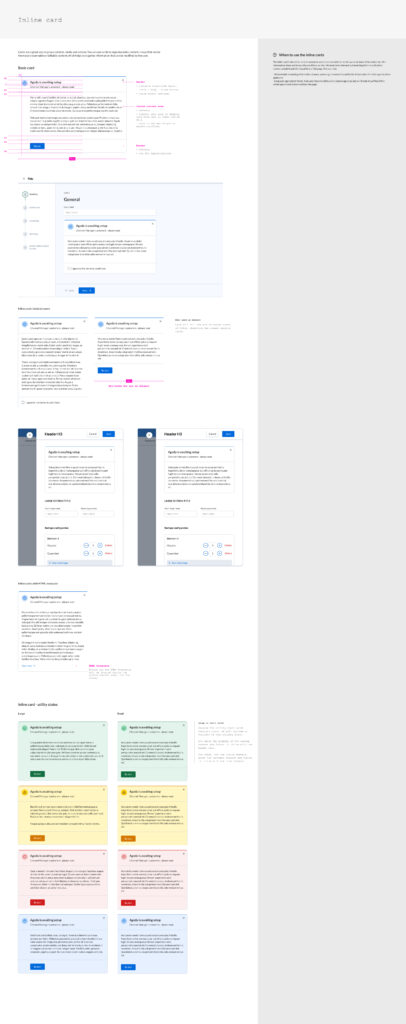
3. Clarifying design components during handoff
This last issue related to the flexibility of the design components in Sketch and how it negatively impacted the design-to-development handoff process.
The Research & Actions
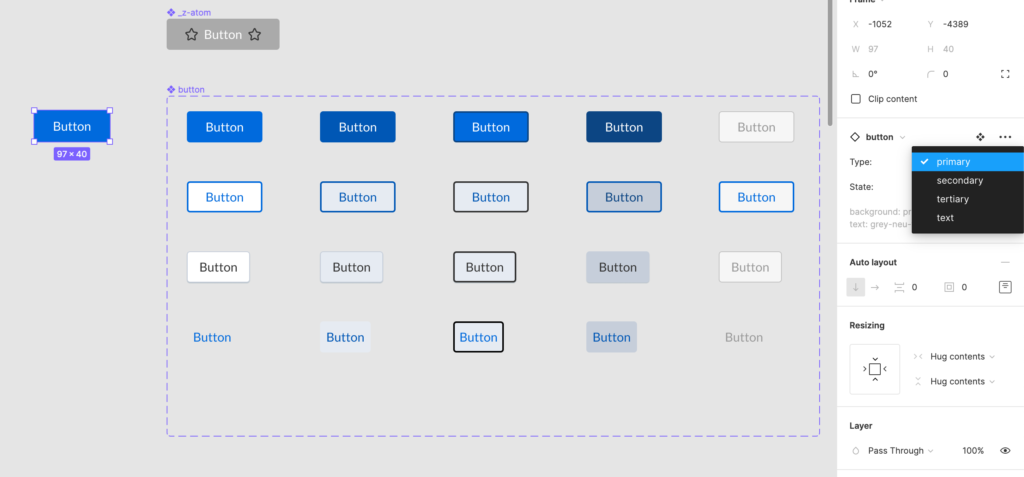
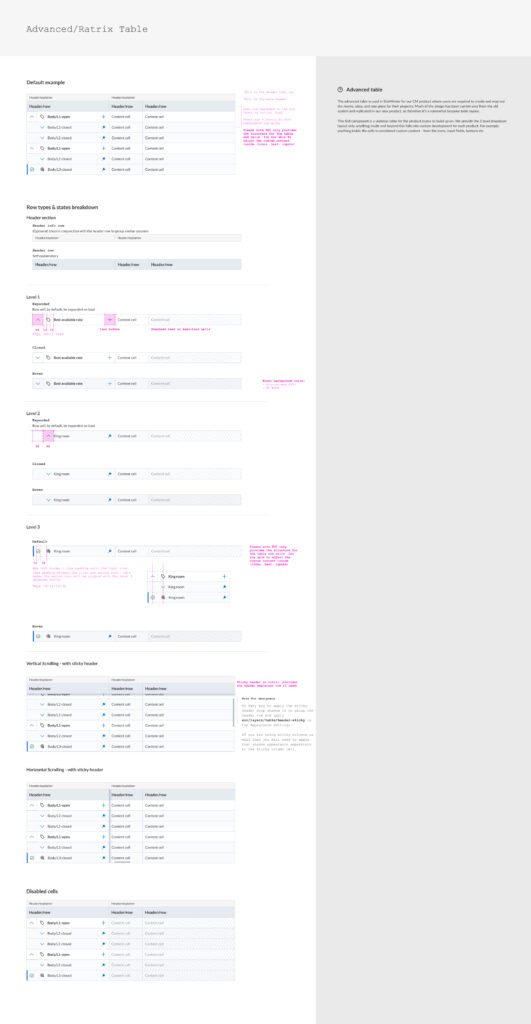
The main way that Figma is able to solve issue 1 & 3 is the flexibility of a component and the ability to have component variants. This combined with the nesting of symbols allowed us to simplify component management on the design side, it also gave designers using the components a clear choice as to which component they should go with. When parts of the component were not fit for purpose, designers are able to remove these elements without detaching it from the parent component, which made the handoff process easier as the developers were then able to inspect the layers and see the link to the base component.
Figma also indirectly helped us to solve issue 2 regarding version control as well. Since our existing application did not work when it was required and designers felt that it took up too much system resources to run, having a cloud design program made version control much easier. Designers are now able to use the version history controls in Figma in order to see and revert back to previous versions when needed. The drawback is that these controls are not as fine grained compared to our existing application, but it was good enough for our current workflow.